第6話 ワードプレス設定

WordPressのインストールを完了したらブログ、サイトを作成ための準備をしていきます。
今回はWordPressのインストール後にやるべき初期設定と合わせてご紹介します。

内容に沿って1つずつ設定してみてください!
今回の内容
・インストール後の設定
・具体的な必要プラグインの紹介
・おすすめのテーマの紹介
インストール後の設定内容

サイトを作り始めてからの設定も可能ですが、その前に設定した方がスムーズな内容を2点紹介します。
・サイトアドレスの確認
・パーマリンク設定
サイトアドレスの確認
ワートプレスの設定を始める前にサイとのURLが設定通りがを確認していきます。
よくある間違いは
・初期ドメインでインストールしている
・サイトアドレスにWPをつけている
初期ドメインでインストールしていないか?
初期ドメインとは「.xsrv.jp」です。
せっかく独自ドメインを取得したので独自ドメインになっているかを確認していきます。
サイトアドレスにWPをつけていないか?
ついていてもさほど支障はないですが、希望と違っていて後から変えたいと思って後で変更だと、サイトがリンクから外れてしまったり、サイトの評価がリセットさせてしまいます。
もし希望通りでなければWordPressをインストールし直すだけなので、初めに確認しておきましょう。
確認方法
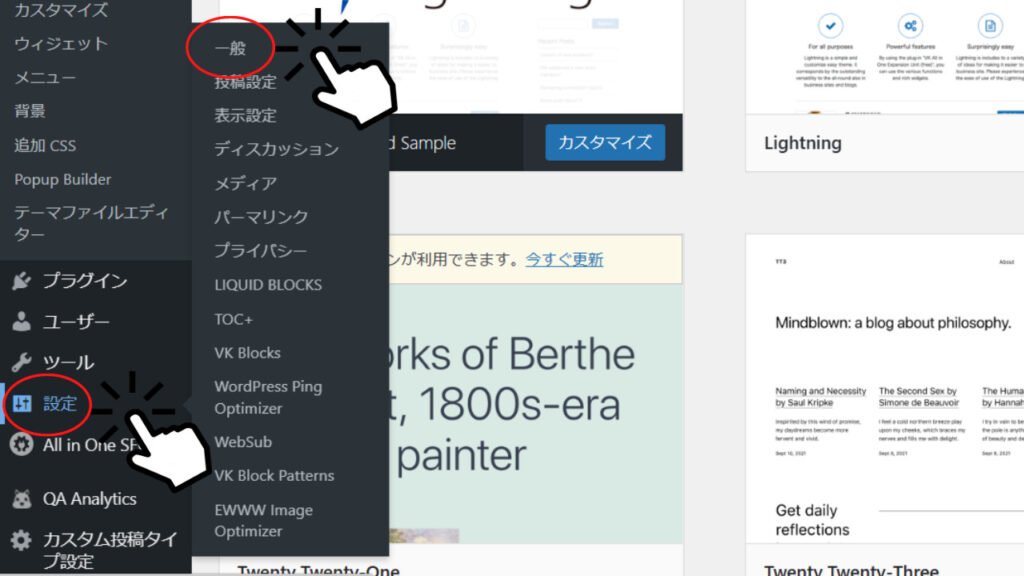
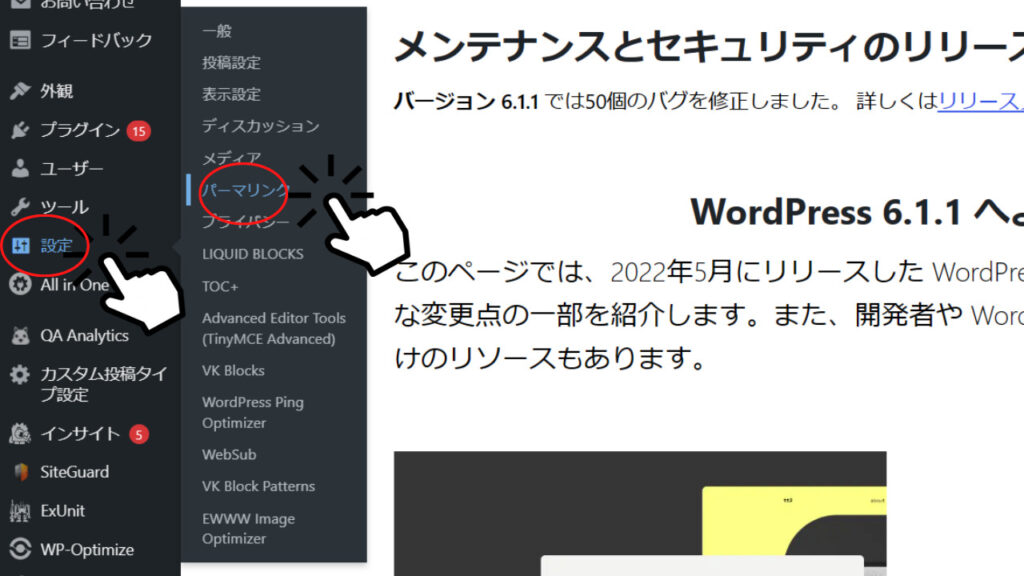
メニューから
設定→一般を開く


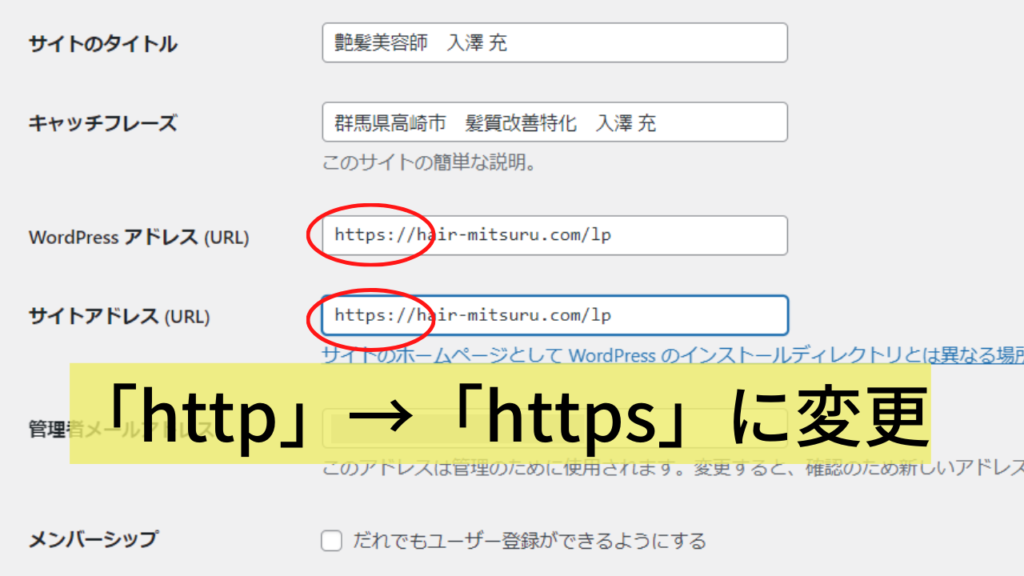
- WoedPressアドレス(URL): http → https に変更
- サイトアドレス(URL): http → https に変更
- 「変更」ボタンを押す
パーマリンク設定
これは投稿を作った時の1つ1つの記事URLのことです。
トップページのみでLPをつくる場合はいじる必要はないですが、のちにブログなどを書いていきたいと思った時に必要になります。

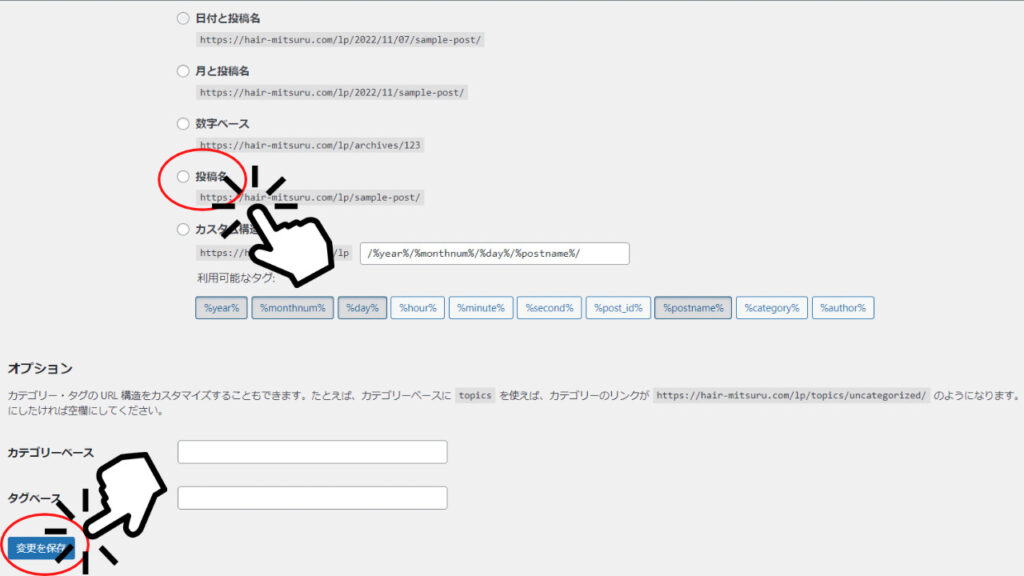
メニューからパーマリンク設定をクリック

「投稿名」を選択して変更を保存
これだけです。
ですがこれは好みで分かれるので、
もし「これにしたい!」というのがあればその設定にしましょう。
プラグイン設定

プラグインとは既存の機能やこの後紹介するテーマというテンプレートでは補えない機能を追加するものです。
イメージとしてはスマホのアプリのようなもの
スマホの初期設定でできることは少ないですよね。
動画編集したい、漫画を読みたい、情報を集めたいなどいろんな目的に合ったアプリをダウンロードすると思います。
これと同じように
ワードプレスの初期設定ではできることが少ないので、プラグインを使って
・お問合せをできるようにしたり
・データ集計をしたり
・画像をスライド表示したり
などいろんなことをできるようにしていきます。
プラグインは公式のもので多くの種類があります。[2020年8月時点で約57,000個]
そしてそのほとんどのプラグインが無料で取得できるが大きな魅力です。
設定方法

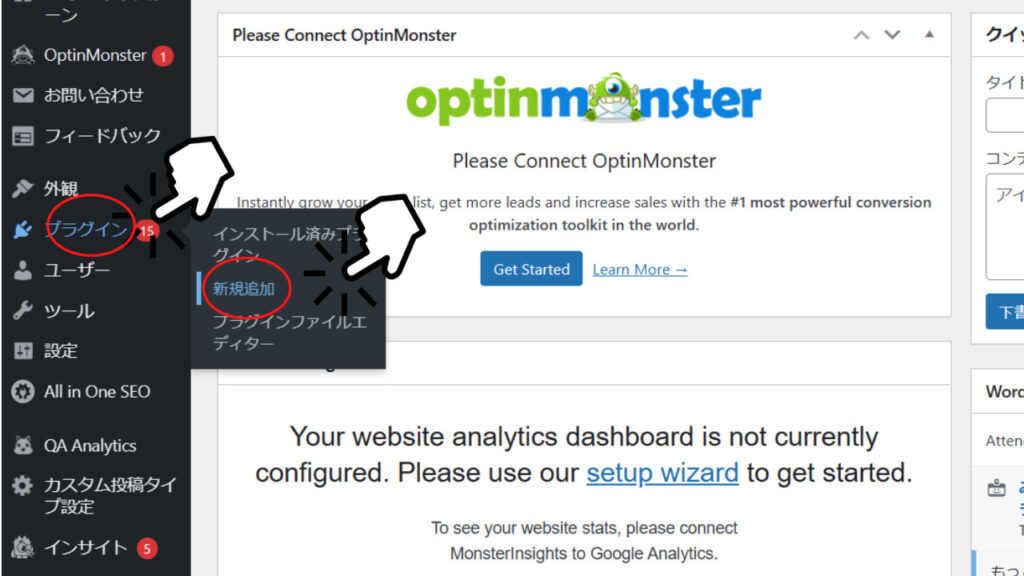
メニューの「プラグイン」をクリック
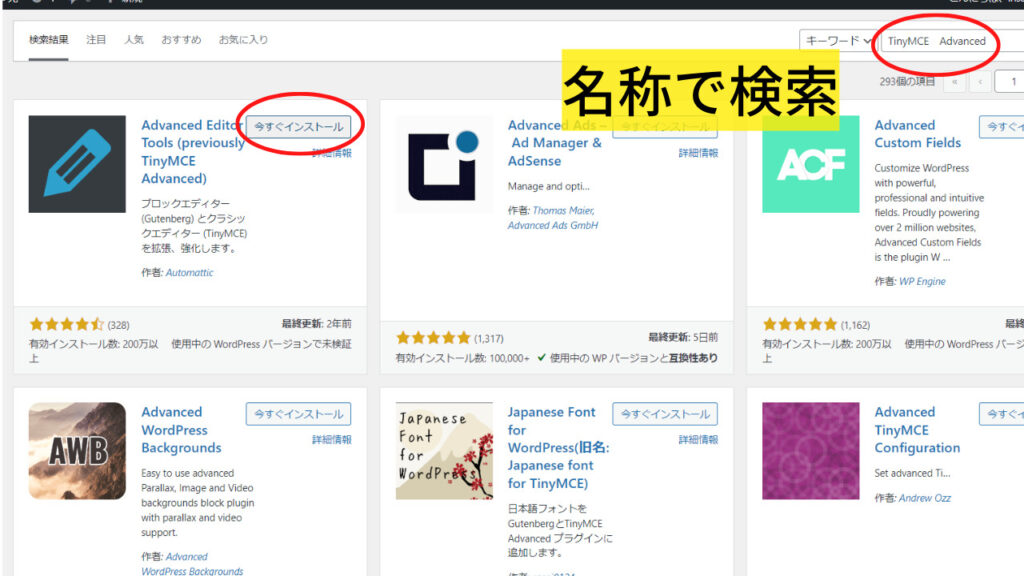
新規追加から欲しいプラグインを検索します。

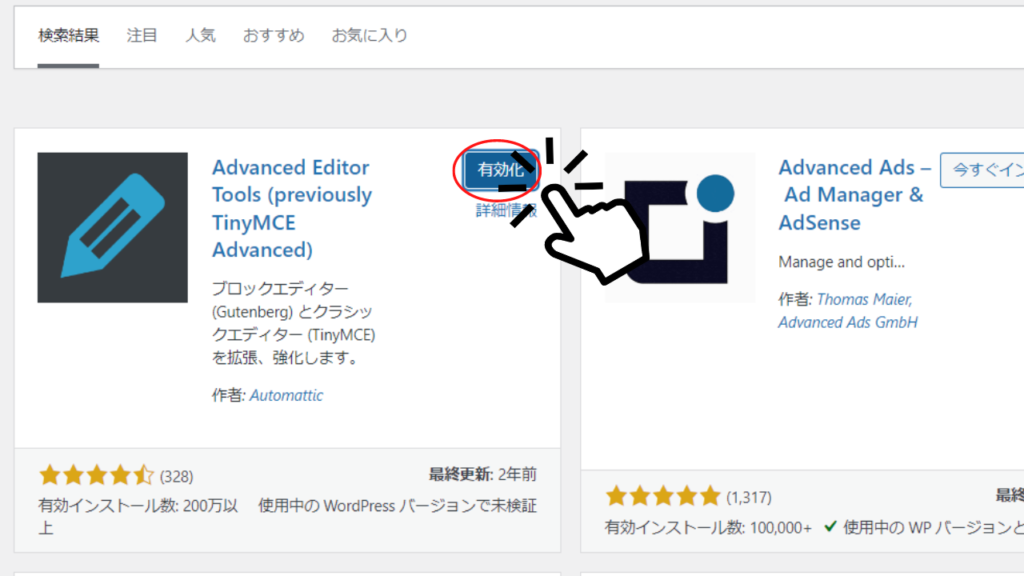
見つけたら今すぐインストール

続けて有効化
これでプラグインが有効になります。

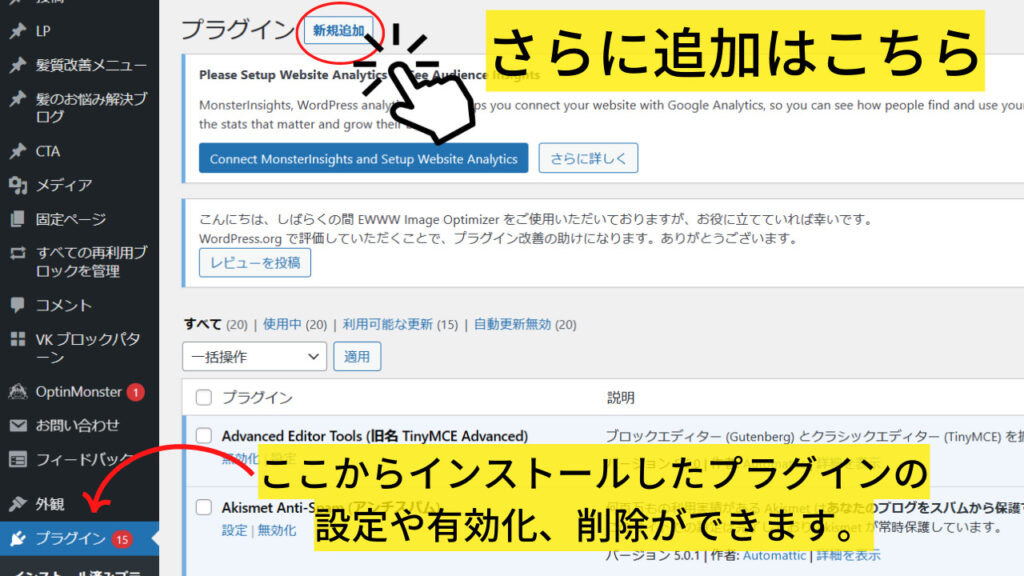
「インストール済みのプラグイン」からインストールしたものを見ることができ、編集や設定、有効化、削除がこちらで可能です。
さらに続けて追加する場合は「新規追加」をクリックします。
どのプラグインを入れればいいの?
プラグインは英語ばかりでよくわからない・・・
という場合が多いです。
なのでここではおすすめのプラグイン13個を紹介します。
全て無料なのでとりあえず迷ったらこれをインストールしておいてください。
初期設定の方法も合わせて紹介しますので参考にしてください。

Akismet Anti-Spam

スパムコメント「迷惑コメント」を対策してくれるプラグインです。
これを使うと自動で専用フォルダに分けてくれるので、余計な手間を省くことができます。
初めから入っているプラグインです。
WordPress Ping Optimizer

スパム判定回避
インデックススピードUP
アクセスアップ
こちらのプラグインは設定をしなくても使用できます。
EWWW Image Optimizer

画像を自動で圧縮してくれるプラグインです。
読み込みの速度が速くなります。
WebSub

インデックス要請
SEO対策用のプラグインです。
似ているプラグインで「PubSubHubbub」と「PuSHPress」と言うのもありますがどれか1つでOKです。
設定をしなくても使用できます。
Regenerate Thumbnails

アイキャッチ画像をリサイズ
後からテーマ変更したいと思った時にスムーズに変更できて便利です。
設定をしなくても使用できます。
BackWPup

バックアップとってくれるプラグインです。
サーバー不具合などでデータの消失を防ぐことができるので必ず入れておきましょう。
All in One SEO

SEO対策のプイラグインで様々な設定が可能です。
・タイトル・ディスクリプション・キーワードの設定
・Noindex(ノーインデックス)の設定
・Google Analyticsの設定
・Google Search Console(グーグルサーチコンソール)の登録
・XHTMLサイトマップの生成・登録
ができます。
細かな設定は後からサイトの運営のやり方に合わせて変わるのでまずは簡単な設定を行います。
Jetpack

統計やセキュリティー、ソーシャル共有などができて
サイトの統計情報が見れるので「いつ何人サイトに訪れたか」を確認できるので便利です。
細かい設定は運用しながら好み合わせて設定しましょう。
まずは連携方法を動画解説します。
Contact Form 7(お問い合わせページの作成)

お問合せページを作成することができます。
自動送信のメールも作成できるので便利です。
Table of Contents Plus(目次を作る)

目次を作ることができるプラグインです。
ブログや記事では目次があると読みやすいのでおすすめです。
設定をしなくても使用できます。
SiteGuard WP Plugin

これはサイトのセキュリティを強化してくれるプラグインです。
ログインのURLは運営しているサイトURLの末尾に「wp-login.php」や「wp-admin」を付けるだけで簡単にアクセスできてしまうので
SiteGuard WP Plugin を使うことで、ログイン用のURLを変更し、サイトを守ることができます。
注意
設定したURLを忘れるとログインできなくなります。
QA Heatmap Analytics

ヒートマップという分析ツールを使用できます。
複雑な工程がなく設定できて
ページを見た人の動きを見える化できるので非常に便利です。
設定をしなくても使用できます。
WP-Optimize – Cache, Clean, Compress.

「WP-Optimaize」は、リビジョンを削除して、データベースを最適化するプラグインです。
リビジョンを削除せずに放置しておくと、データベースの容量を圧迫してサイトが重くなってしまいますが(表示が遅くなる)、不要なリビジョンを削除すると、データが軽くなり、表示も早くなります。
まずは、この13個のプラグインを入れておいて後から必要に応じて追加、削除していきましょう。
テーマの設定
テーマとはサイトの見た目デザインを決めるものです。
テンプレートでたくさんあるのでイメージや好みで選ぶことができます。
ですが、ここではテーマの設定のやり方をイメージしていただければOKです。
実際にどのテーマを選ぶかは、次回の第7話を参考にしてください。

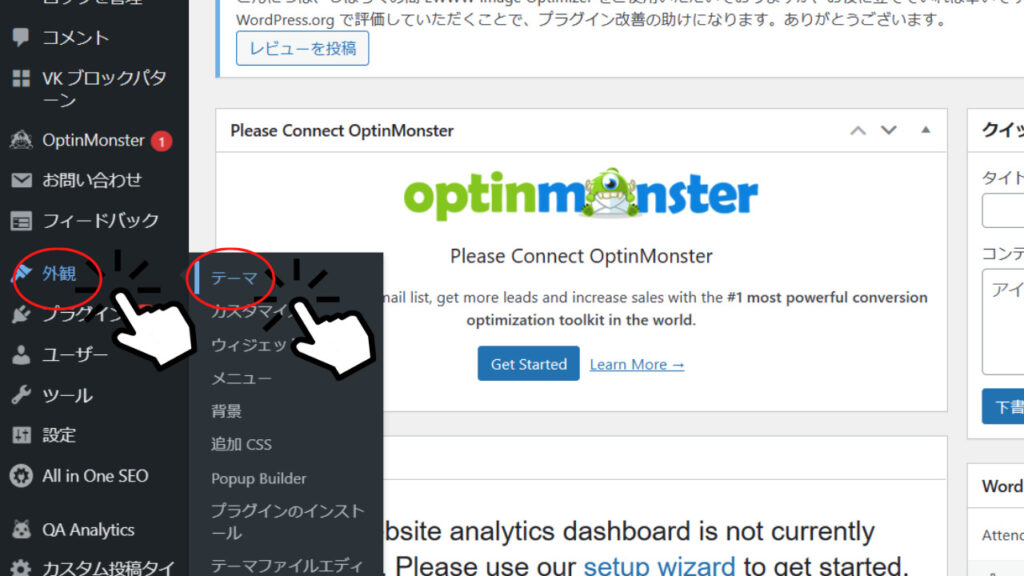
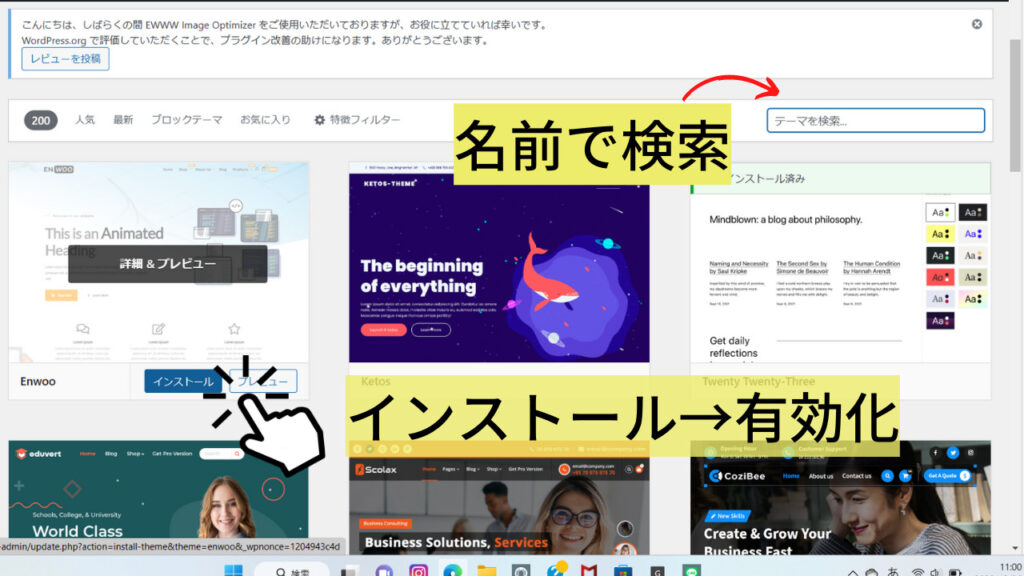
外観からテーマをクリックします。

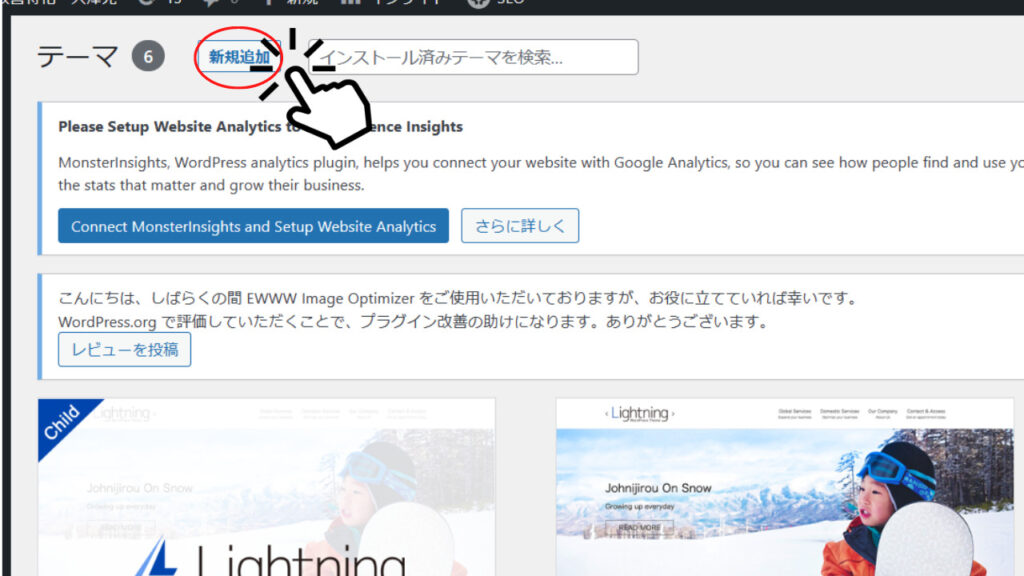
新規追加をクリック

有効化をクリックするとそのテーマで作成できす。
数がすごく膨大で、ハイクオリティーのテーマも埋もれているので
始めに表示されている中から探すのはあまりおすすめしません。
好みのものを調べて、無料であれば検索で探して有効にします。
有料であれば一度他サイトからダウンロードしてからWordPressにインストールする方法がおすすめです。
どうやって選べばいいの?
テーマはデザインのテンプレートで、できることもテーマによって変わります。
なので、やりたいことに合わせて選んでいくといいでしょう。
例えば
ブログ作成に向いているもの
LPに向いているもの
HPに向いているもの
それぞれ強みや弱みがあります。
操作方法もテーマによって違うので
「ワードプレス テーマ おすすめ」などで検索するのもおすすめです。
でも、ほとんどの場合はプラグインでできない部分を補うこともできるのでそこまで真剣に悩む必要もありません。
やっぱり有料がいいの?
手間を省きたいなら有料を。
無料でもプラグインやCSSでカバーできる。
有料の価格としては有料は1万円から2万円が相場です。
デザインやできることが多いことが多いです。
例えば
・セキュリティーがしっかりしている
・速度が速い
・いろんなデザインを作れる
・SEO対策がある
ですが、無料でも十分に対応できるものもあり、プラグインでも補うことが可能です。
無料、有料関係なく
目的に合ったものを選びましょう。
目的に合わせたテーマ4選
コクーン 無料

シンプルなサイトを作りたいときにおすすめです。
ブログのようなイメージのLPは宣伝感を感じないデザインになるのでそのようなイメージで作りたいうときはこのテーマが一番オススメです。
ブロガーに人気でYoutubeなどで詳しい解説もあるので設定しやすいです。
カスタマイズしやすくシンプルでSEO対策もしっかりしています。
設定は少しややこしいですが、無料とは思えないほど機能が備わっています。
僕は美容師のLPでこのテーマを使用しています。
デザインをオシャレにしたいときはプラグインで補いましょう。
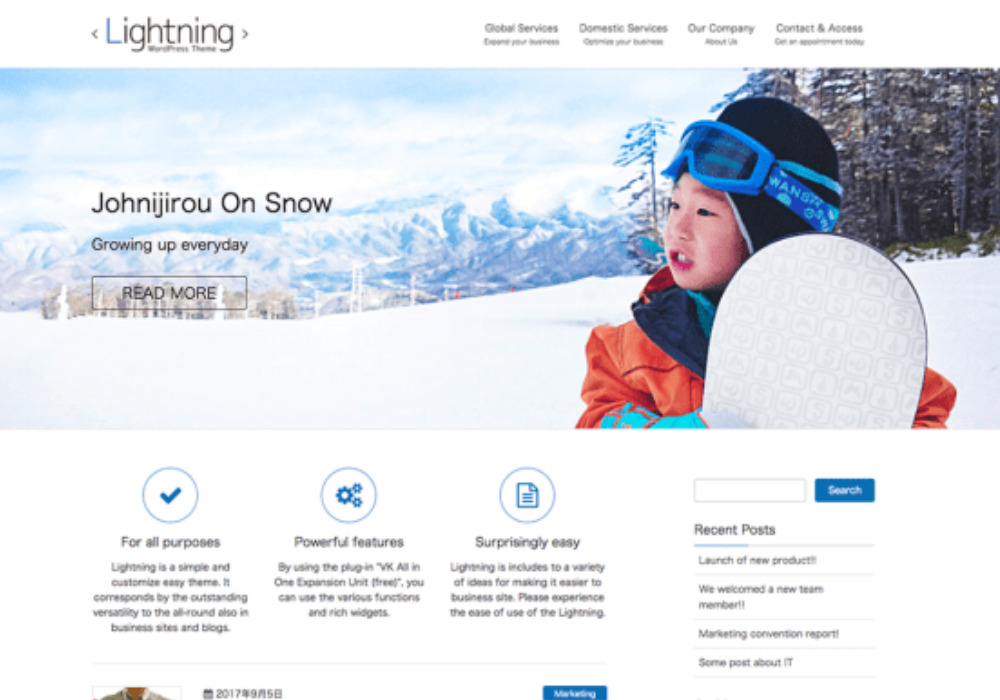
Lightning 無料

「シンプルに作りたいけど少しデザインも入れたい」という方に向いています。
これも人気のあるテーマで使い方も検索すればいろんな人が解説してくれます。
このプログラムはLightningを使用しています。
機能で足りない部分はプラグインで補っていきましょう。
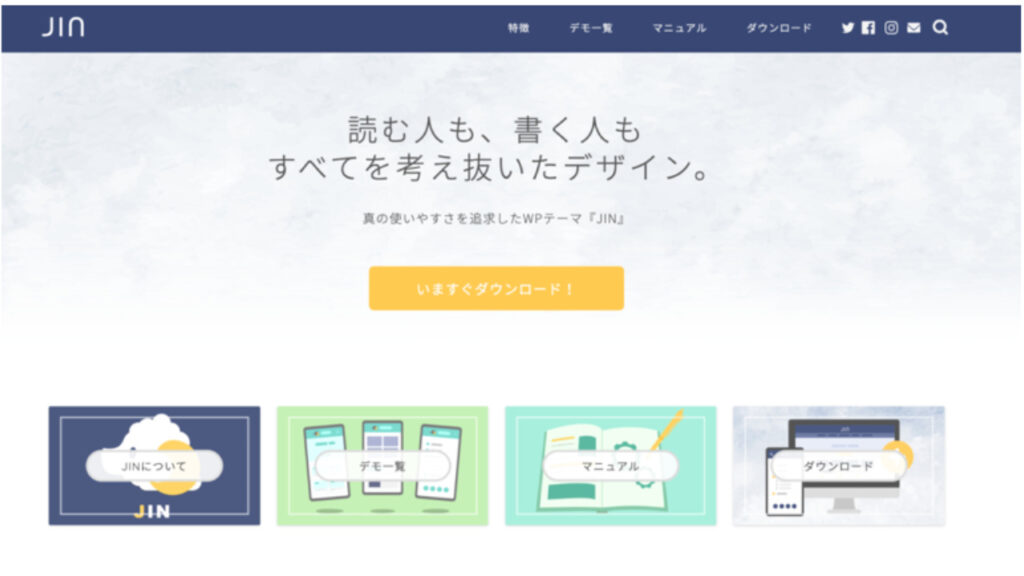
JIN(ジン) 有料

ブログに特化していて「ブログであったらいいな」が揃っています。
操作がすごくシンプルなので感覚的に作成することができます。
テンプレートを編集するだけで作れるのでスピーディーに作成できます。
簡単でかわいらしく雰囲気のあるブログサイトを作成するにはこのテーマが4つの中で一番オススメです。
AFFINGRE 有料

デザイン性、SEO性、カスタマイズ性のすべにバランスよく優れている。
初心者にやさしいので、失敗したくない方にこそおすすめのテーマです。
初期設定がほぼいらないので、4つの中で一番簡単です!
まとめ
ワードプレスをインストールしたら2つの項目を設定します。
URLが正しいかチエック
↓
パーマリンク設定
その後プラグインの設定と有効化をします。
13個のプラグインを参考にしてください。
ここまで終われば、今後どんな内容にも対応できるようになるのでWEB戦略が広がります!
テーマは検索すれば特徴を詳しく知ることはできますので、実際に使ってみてなれていきましょう。