CTA(Call To Action)の作成
「CTA」とは何か?
そもそも「CTA」とは何?正式名称は「コールトゥアクション(Call To Action)」です。
WEBサイトやブログなどで、訪問者に「とってもらいたい行動に誘導」する仕掛けのことです。
よくあるのが
- お問い合わせページへの誘導リンク
- 商品の購入
- お試しセットの申込み
- メルマガの登録
- セミナーの申込み
- 資料請求
ここらへんです。
以前は、投稿ページのコンテンツ下のみに設置されていることが多かったのですが、最近では固定ページの方にも設置されるようになりました。
サイトのCTAの場合は、お髪のお悩みをなどを説明した後に、
「お気軽にお問い合わせください」
と、リンクボタンでお問い合わせページに誘導。
そこからの顧客確保を意図しています。
ここはそれぞれのサイトの特性に合わせてリンク先を決めてください。
応用として、自社商品の販売ということでアマゾンや楽天の商品販売ページにつなげたり、メルマガの登録サイトにつなげたりと、工夫は自由自在です。
CTAの新規追加
では、具体的にCTAを作成していきます。
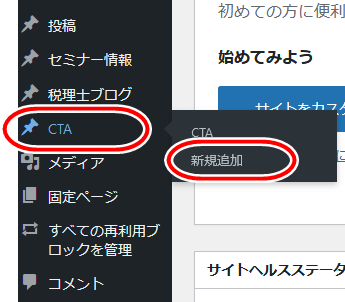
WordPress管理画面より
「CTA」⇒「新規追加」
(これが表示されてない場合は VK All in One Expansion Unit の設定が間違っている可能性があります)

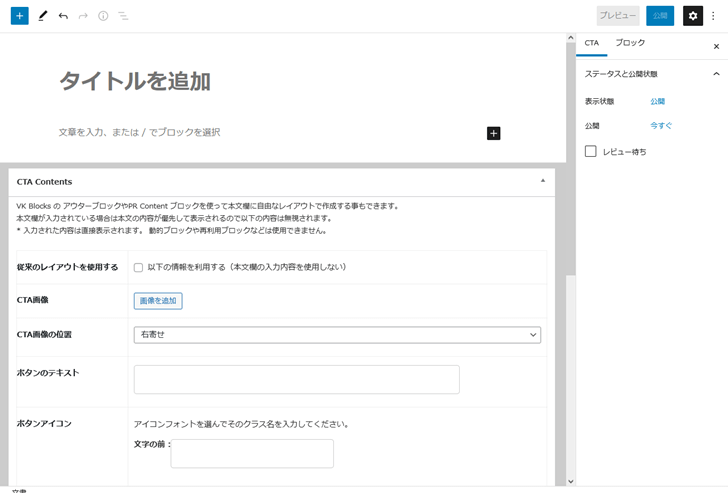
設定画面を開くと、以下のようになってると思います。

「CTA Contents」は使わない
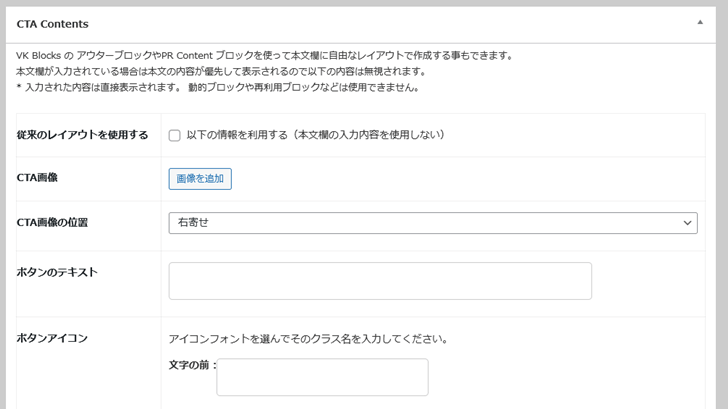
ちなみに設定画面下部には「CTA Contents」の箇所があります。

「CTA Contents」を使うと、CTAの作成が超簡単になるのですが、色の変更やパーツの配置が調整できないので当サイトでは使いません。
画面の邪魔になるので、「CTA Contents」の右上の「▲」マークをクリックして、折りたたんでおいてください。

ブロックエディターでCTAを作成
ここから通常のコンテンツと同様に、ブロックエディターでCTAを作成していきます。
ページ内のコンテンツを作るのと同じ要領で作っていきます。

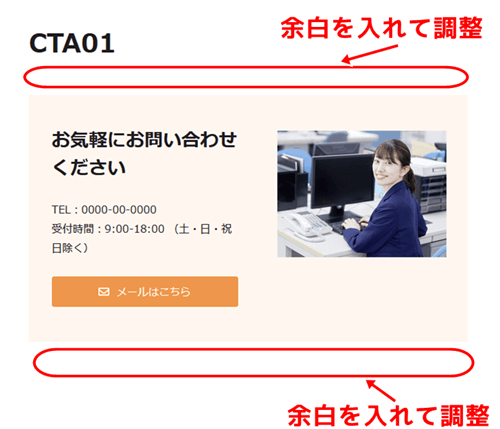
タイトル⇒「CTA01」と記載。
(タイトルはサイトには表示されません)
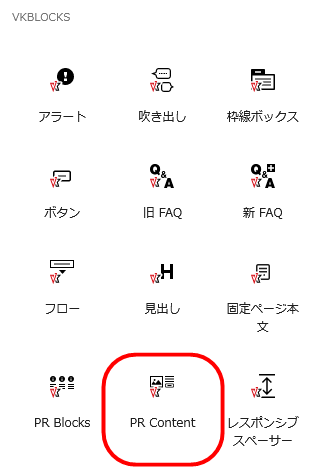
その下の「+」ボタンをクリック。
「PR Content」ブロックを入れます。

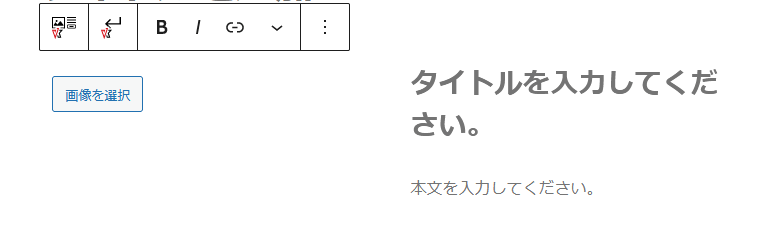
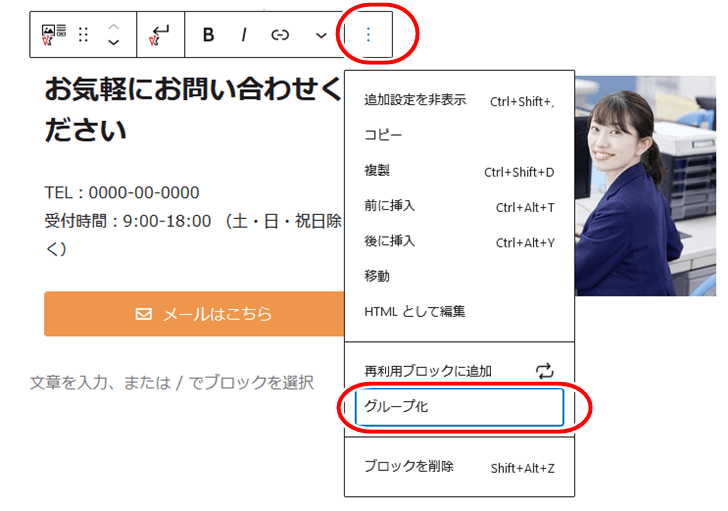
こういう画面になるので

◇画像⇒あらかじめ用意した画像を入れます
◇タイトル⇒「お気軽にお問い合わせください」
◇本文⇒電話番号と受付時間を入れます
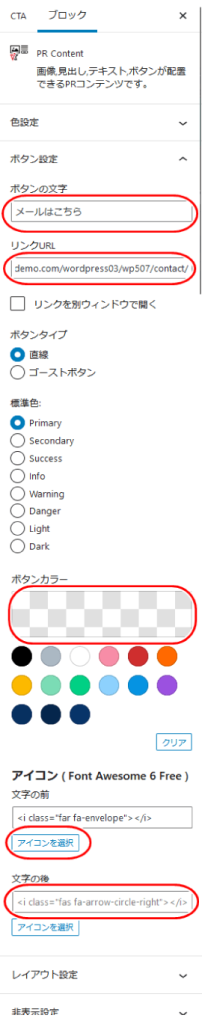
そして右側のブロック設定欄から「ボタン設定」

◇ボタンの文字⇒「メールはこちら」
◇リンクURL⇒お問合せページのURLを記入
◇ボタンの色⇒カスタムカラー(透明の欄をクリック)⇒アクションカラー(#ee964b)
◇アイコン:文字の前⇒「アイコンを選択」をクリック

メールマークをクリック。
◇アイコン:文字の後⇒空欄にします
同じく右側のブロック設定欄から「レイアウト設定」

◇レイアウトタイプ⇒「右」
「PR Content」ブロックをグループ化
さらに「PR Content」ブロックにて、
◇オプション⇒「グループ化」をクリック

これで「PR Content」ブロックがグループ化されます。
このグループ化したブロックを、右側のブロック設定欄にて
色

◇背景色⇒カスタムカラー(上部の透明の欄をクリック)⇒薄いアクションカラー(#fff7ef)
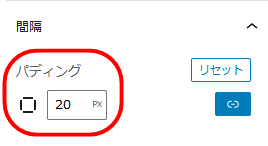
間隔

◇パディング⇒20(*半角で)
で、画面の右上「公開」ボタンをクリック。

これでCTAの作成は完了。
何故わざわざ「グループ化」するかというと、「PR Content」ブロックでは背景色を設定できないからです。
グループ化することによって、それに一回り大きなブロックを被せて、そのブロックに背景色を付けたわけです。
CTAを設置
次に、各ページにCTAを設置します。
WordPress管理画面より、
「EXUnit」⇒「メイン設定」
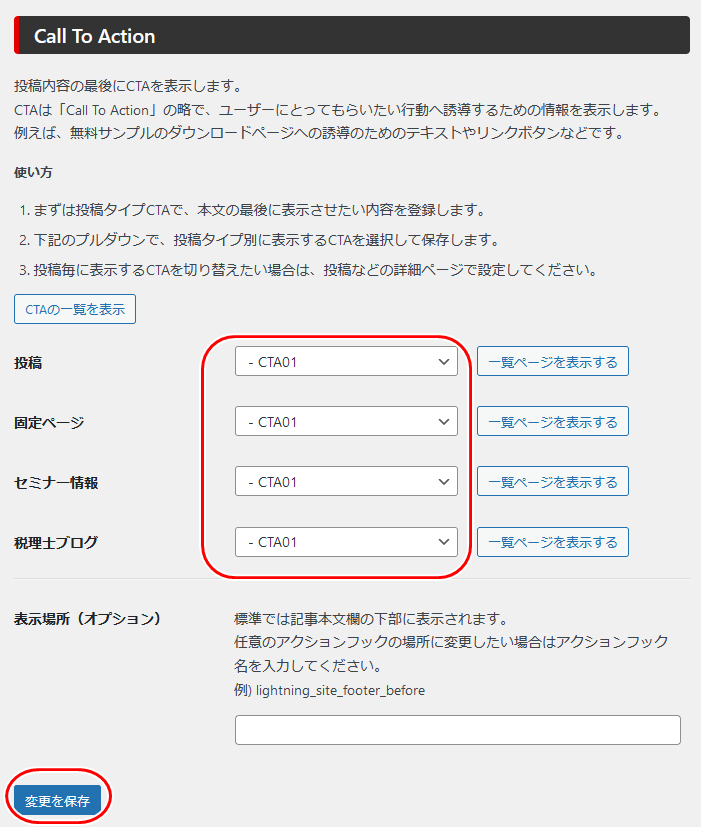
「Call To Action」
(これが表示されてない場合は「その4」の VK All in One Expansion Unit の設定が間違っている可能性があります)

◇投稿⇒CTA01
◇固定ページ⇒CTA01
◇セミナー情報⇒CTA01
◇税理士ブログ⇒CTA01
最後に「変更を保存」をクリック。
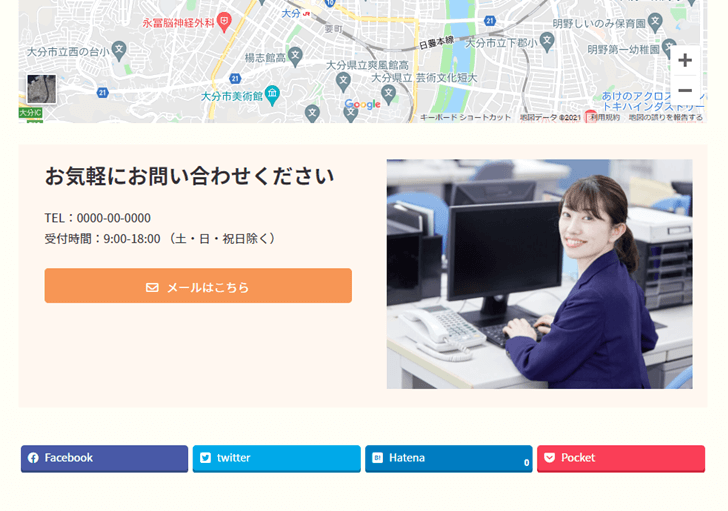
すると、全ページにてページ下部にCTAが表示されました。

後は必要に応じて、各人の好みでCTAの前後に余白を入れて調整してください。

「CTA Contents」でCTAを入れた場合
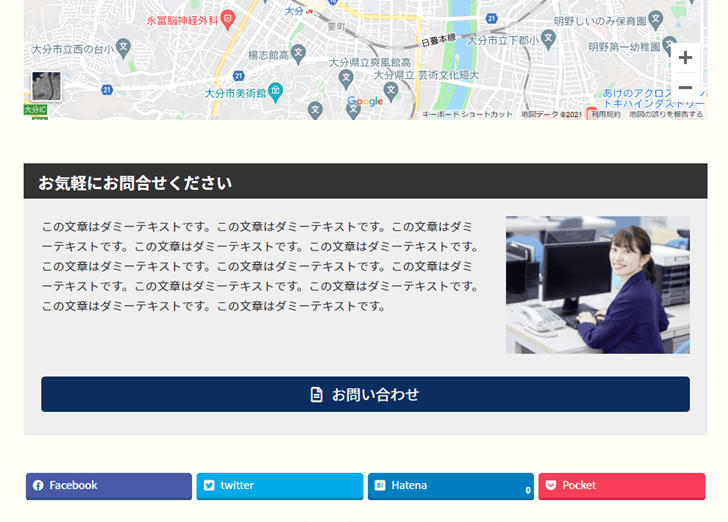
ところで上記で、折りたたんで使わなかった「CTA Contents」ですが、これを使ってCTAを作成した場合、以下のような表示になります。

こちらの方が作成自体は超簡単なのですが、ちょっと地味です(^_^;)
やはりCTAはアクションカラーで目立たせたいので、当サイトでは使いませんでした。
ですが、簡単作成が好みの方はこちらを使ってみるのも良いかと思います。
CTAを使い分けるのも可
CTAは複数種類作成することが可能です。
ページの種類に応じてCTAを使い分けるのも良いかと思います。
例えば、CTAを
「CTA01」
「CTA02」
と、2つ作って

投稿ページは「CTA01」、固定ページは「CTA02」を使うなど。
また、CTAをブロックエディターで作成できるため、どういう内容にして、どこにリンクを貼るのか、そこらへんは自由自在です。
それぞれのサイトに合わせて、いろいろと工夫してみてください。