WordPressテーマ「Lightning」でサイト制作【その1】準備編

「Lightning」は国産の無料WordPressテーマです。
*Lightning – 無料で使える超高機能WordPressテーマ
国産のコーポレート型テーマの中では、おそらく一番の人気テーマではないでしょうか?
これから数回に渡って「Lightning」を使ったサイト制作の手順例を載せていきます。
今回は「準備編」。
制作の準備回として、テーマと子テーマのインストールまで進めます。
ライトニングとは?
「Lightning」は日本では少数派のコーポレート型テーマです。
ビジネスサイト向きのWordPressテーマ。
その特徴として、
- GPLライセンス・無料・商用利用可・カスタマイズ自由
- ブロックエディター(Gutenberg)に完全対応。
- レスポンシブデザイン。
- Bootstrap4対応
- 固定ヘッダー
- 以下の3つのプラグイン使用が前提
「VK Blocks」「VK All in One Expansion Unit」「VK Block Patterns」
などがあります。
人気があるテーマなので解説サイトも多く、疑問点はググれば答えがすぐに見つかります。
サンプル「個人集客サイト」のブログ型LPを作成
今回は美容室のサイトを作成します。
*髪質改善特化美容師 / ○○地域で唯一「髪のドクター美容師」
(架空のサンプルサイトです)
美容室のサイトは、奇抜なレイアウトは必要無く、お洒落な雰囲気のサイトが多いため、Lightningでは作りやすかったです。
サイト制作の骨子としては、
〇 自分自身でも作成ができるWordPressにて美容師の個人集客WEBサイトを制作
〇 中高年層でも見やすく、かつ、お洒落な雰囲気を重視
〇 その美容室では、髪質改善の他に、ホームケアを重視
(ブログを通じて集客、リピート、単価アップ)
〇 3つの投稿系ページを併設
・インフォメーション(投稿)
・メニュー&商品情報(カスタム投稿)
・髪のお悩みブログ(カスタム投稿)
〇 ブログの内容は、髪のお悩みを連載
〇 将来的にブログからの検索流入でアクセスを稼ぎ、顧客の増加を意図
〇 クライアント側でのサイト更新を望んでおり、
コンテンツは全てブロックエディターで作成
〇 使用するテーマは「Lightning」
こういう設定でいきます。
CSSの調整は小規模
以前に書いた旧Lightningシリーズ(*現在は非公開)では、CSSをカスタマイズすることを前提にしていましたが、本シリーズではCSSの調整は小規模に抑えています。
最低限、CSSをいじらずともサイトとして成立するようにしてます。
シリーズは継続性を重視
また、このシリーズでは、Lightningや付属プラグインのアップデートに追随して、記事の必要箇所を修正していくつもりです。
その修正情報は随時、こちらのサンプルサイトのブログにアップするつもりです。
以下、制作手順を書いていきますが、初歩的な部分は出来るだけ端折ります。
特にブロックエディターについては、読む側は基本的操作は理解しているという前提で書きます。
それとトップページと投稿系ページの作成手順を主に掲載します。
他のページは最後にさらっとまとめて載せます。
テーマと子テーマのインストール
最初に、WordPressに「Lightning」のテーマと子テーマを入れます。
「子テーマとは何ぞや?」わからない方はググってみてください。
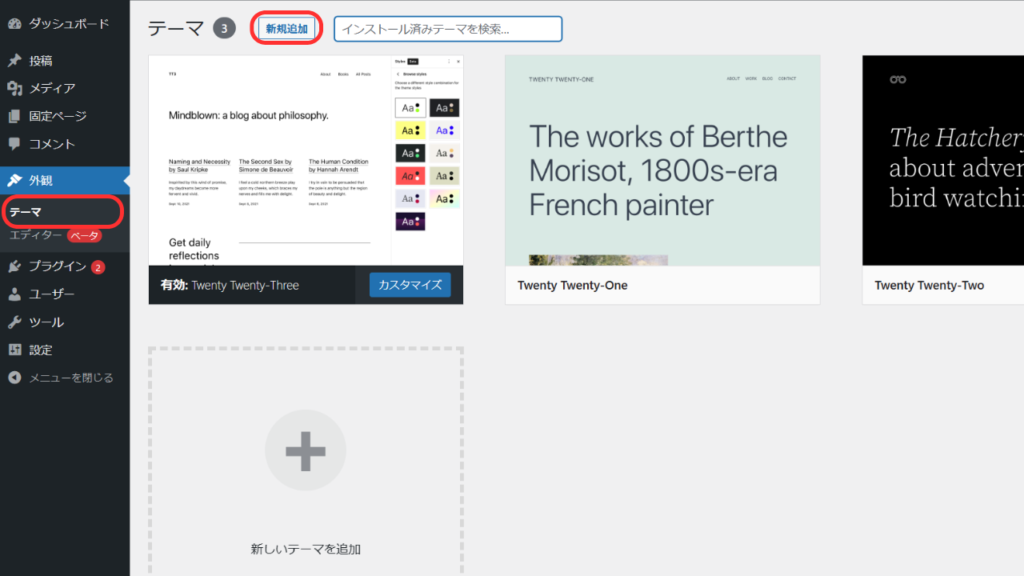
まず、WordPressの管理画面よりテーマをインストールします。
WordPress管理画面⇒「外観」⇒「テーマ」⇒「新規追加」

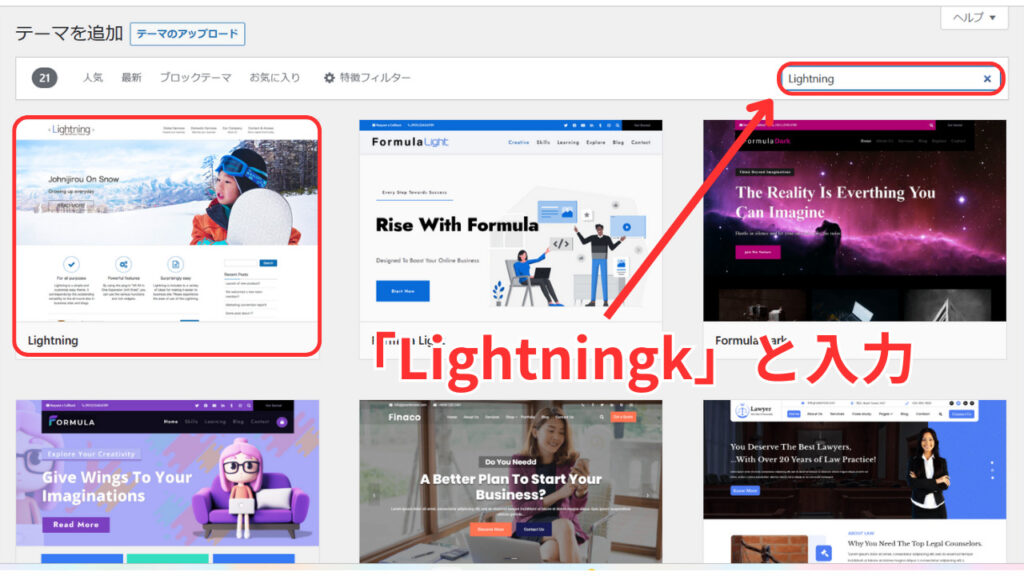
そして、右上の検索欄に「Lightning」と入力し、インストール。

次に子テーマを、ダウンロード。

ダウンロードしたZIPファイルを、解凍などせずにWordPress管理画面よりインストール。
WordPress管理画面⇒「外観」⇒「テーマ」⇒「新規追加」⇒「テーマのアップロード」

そして有効化。
これで
・テーマのインストール
・子テーマのインストールと有効化
は完了です。
次回以降は
今回は準備編と言うことで、次回以降は
〇 サイトの構想
〇 テーマとプラグインの設定
〇 トップページの作成
〇 ブログページの作成
〇 その他ページの作成
〇 応用編(CSSカスタマイズ等)
この流れで進めていきます。